서블릿은 그냥 자바 쌩 오류인 Exception과 response.sendError 2가지 방식으로 예외를 처리한다. sendError로 하면 status code도 전달 가능.







에러가 떴을 때 스프링을 통해 에러 페이지를 띄워주는 과정인데, 컨트롤러에서 에러가 뜨면 타고타고 올라가서 WAS가 처리한다. 에러일 경우 WebServerCustomizer에서 new ErrorPage에 등록되어 있는 에러 목록에 들어가서 해당 url을 다시 실행시킨다. 그래서 에러용 url 화면을 띄울 html와 controller를 만들어야 한다.


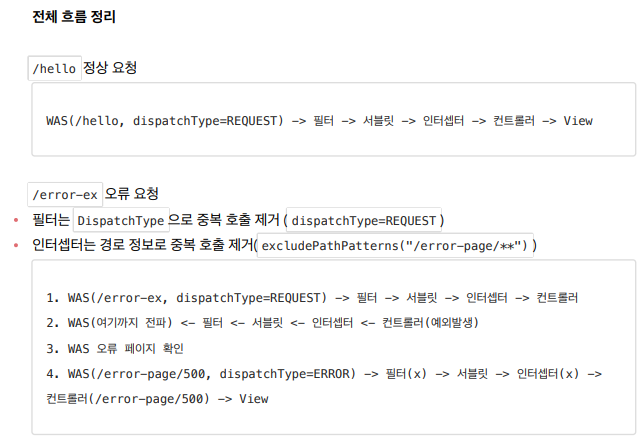
이렇게 WAS만을 이용해서 처리하는 문제점은, 필터, 서블릿, 인터셉터 들이 다시 한 번 사용된다는 것이다. 지금은 아무것도 없어서 괜찮지만 만약 인터셉터에 로그인 로직을 넣는다던가 하면 이런 과정들이 쓸떼없이 2번씩 실행하는 것이기 때문에 서버에 비효율적이다. 그래서 에러가 떴을 경우 클라이언트에서 발생한건지, 서버 내에서 발생한건지 구분할 필요가 있다. 서블릿은 이를 해결하기 위해 DispatcherType이라는 추가 정보를 제공한다.



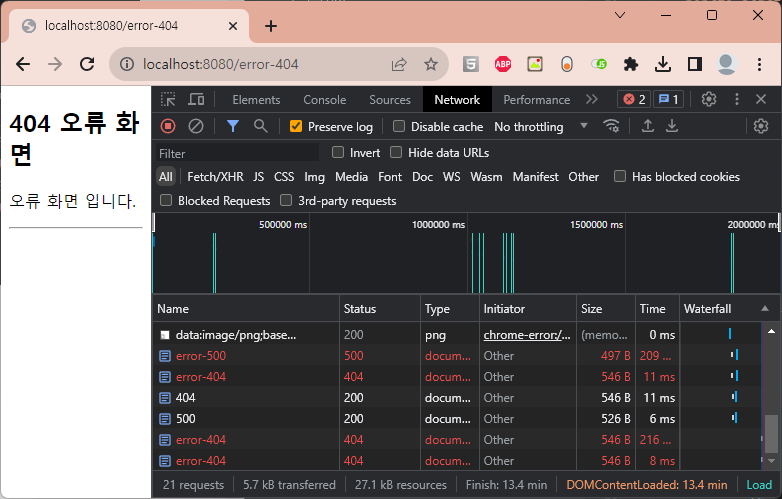
dispatchType이 error로 되어있는 걸 확인할 수 있다. WebConfig에서 filterRegistrationBean에 setDispatcherTypes로 request, error 둘 다 등록했기 때문에 오류페이지 요청에도 필터가 적용된 것이다. 기본값은 request만 등록되어 있음. 필터에 로그인 로직 검사같은게 들어있으므로 에러의 경우 적용을 안하고 바로 에러쪽으로 내보내는게 이득임.
이를 스프링의 인터셉터로 적용해보자.

스프링의 인터셉터는 서블릿 이후 실행되기 때문에 서블릿 필터에서 DispatcherType어떤걸 통과시킬지 직접 선택할 수 있었던것과 달리 설정할 수 없어서 항상 호출된다. 그래서 excludePatterns로 빼주면 된다.

이렇게 하면 오류가 떠서 오류페이지로 갈 때는 인터셉터를 거치지 않고 에러 페이지로 가게 된다.

그럼 스프링에서 제공하는 에러처리를 알아보자. 사실 스프링에서 이미 컨트롤러니 뭐니 다 처리해놔서 그냥 지정된 /error url경로와 지정된 위치에 에러용 html만 넣어주면 된다. ErrorMvcAutoConfiguration이라는 클래스가 오류 페이지를 자동으로 등록하는 역할을 한다.

그럼 이제 직접 만든거를 안쓰도록 주석처리 하면 무슨일이 벌어지냐면

여기선 저 에러가 떴을때 어디의 url로 호출하는지를 정해줬는데 기본은 /error를 기본 요청하고 /error 밑에 파일들을 넣으면 된다. static 파일들은 template밑에 넣으면 되는것도 있지만 스프링이 BasicErrorController라는 기본적인 컨트롤러를 이미 개발해놓아서 정적 HTML이면 정적 리소스, 뷰 템플릿을 사용해서 도적으로 오류화면을 만들고 싶으면 뷰 템플릿 경로에 오류 페이지 파일을 만들어서 넣어두기만 하면 된다.



위는 정적으로만 만들어서 출력했는데 BasicErrorController를 사용하므로 동적으로도 출력할 수 있다.
기본적인 정보를 담고 있는데, 평소에 하던 타임리프를 사용해서 모델 받으면 출력하는 것 처럼 할 수 있다.



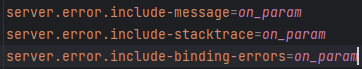
근데 막상 출력하면 안나올텐데 사실 안나오는게 보안상 더 좋아서 기본값으로는 다 never이다. 스프링 설정에서 바꿀수 있는데, never, on-param, always가 있다.



그 외에 다른 옵션들

'CS > 김영한 스프링 강의' 카테고리의 다른 글
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 - 섹션10. 스프링 타입 컨버터 (0) | 2023.08.09 |
|---|---|
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 - 섹션9. API 예외 처리 (0) | 2023.08.06 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 - 섹션7. 로그인 처리2 - 필터, 인터셉터 (0) | 2023.08.05 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 - 섹션6. 로그인 처리1 - 쿠키, 세션 (0) | 2023.08.04 |
| 스프링 MVC 2편 - 백엔드 웹 개발 활용 기술 - 섹션5. 검증2 - Bean Validation (0) | 2023.07.31 |